Design Systems for SaaS Products: Everything You Need to Know

In the fast-paced world of SaaS, designing products that can scale and adapt to evolving market demands is crucial. Enter design systems in Figma, the key to creating exceptional SaaS applications. In this blog, we'll explore the significance of design systems for SaaS product owners and how they empower scalability and efficiency. Join us as we dive into the exciting journey of designing for the SaaS revolution, with a special focus on our work with TATA AIA and the design system we crafted. Get ready to uncover the secrets of success!
The Power of Design Systems for SaaS Product Owners:
Design systems act as a foundational framework for SaaS applications, ensuring consistency, scalability, and efficiency throughout the design and development process. Let's discover why they are essential for SaaS product owners:
1. Consistency and Brand Identity: Design systems establish a unified visual language, encompassing colors, typography, and UI elements that reflect the brand identity. By maintaining consistency, SaaS product owners create a memorable and trustworthy user experience, reinforcing brand recognition and loyalty.
2. Scalability and Efficiency: Design systems provide modular components and design patterns that can be easily reused and adapted. This scalability allows SaaS applications to grow and evolve seamlessly, saving time and effort in the design and development process. Design systems enable rapid iteration and deployment of new features, ensuring efficient scaling.
3. Collaboration and Streamlined Workflows: Design systems foster collaboration among designers, developers, and stakeholders by serving as a single source of truth. With Figma's collaborative capabilities, teams can work together in real-time, ensuring alignment and reducing miscommunication. Design systems streamline workflows, improve efficiency, and enable cross-functional collaboration.
4. Enhanced User Experience: Design systems enable SaaS product owners to create intuitive and user-friendly experiences. By incorporating established UI patterns, interactions, and information architecture, SaaS applications become easier to navigate, reducing friction and enhancing user satisfaction.
Why organization like TATA needed a design system?

At first glance, a design system might seem unnecessary for a sprawling conglomerate like Tata. With businesses ranging from steel production to e-commerce, wouldn't each brand require a unique design identity? Surprisingly, the answer is no. In fact, a well-crafted design system can be a powerful tool for even the most diverse corporations.
Here's why UI/UX consistency matters for Tata, and how we designed a scalable yet rational design system that provided a single source of components, patterns, and styles and unify disjointed experiences so that they are visually cohesive and appear to be part of the same ecosystem.
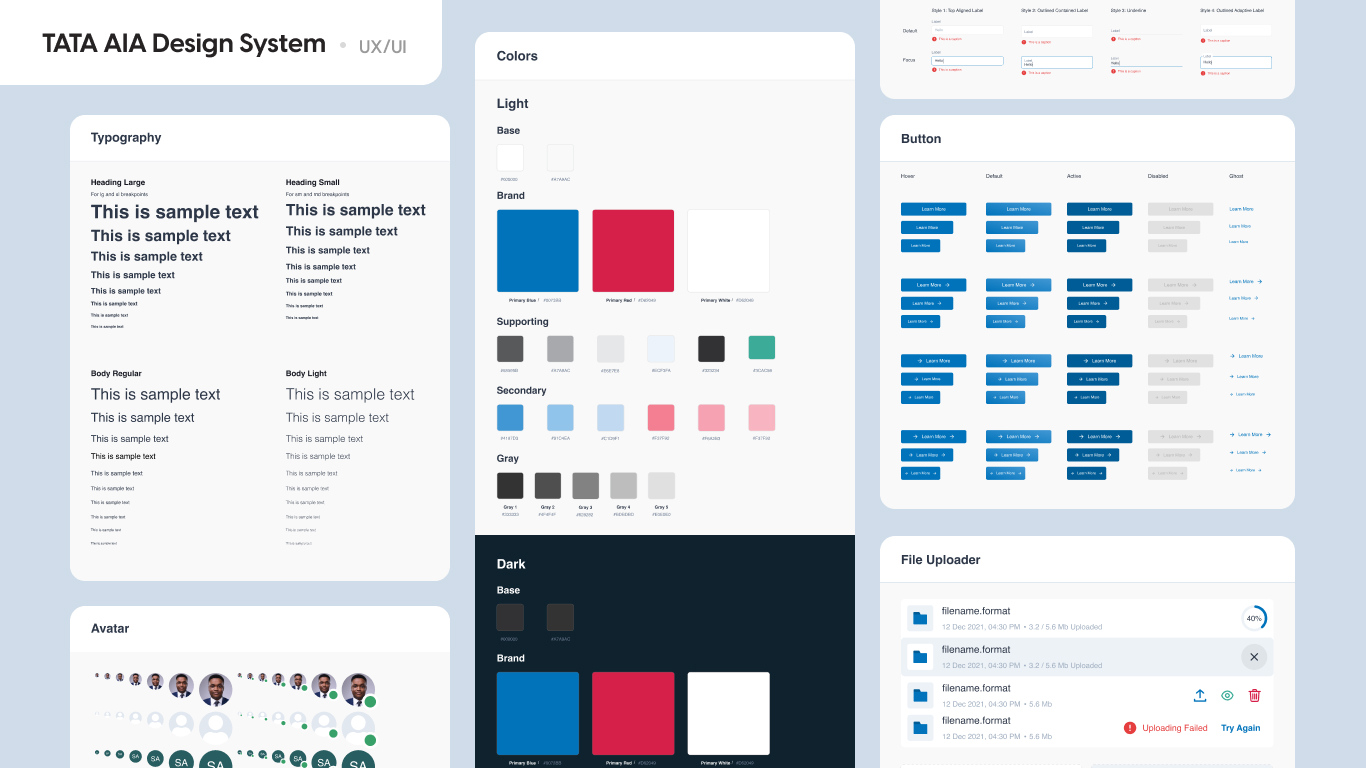
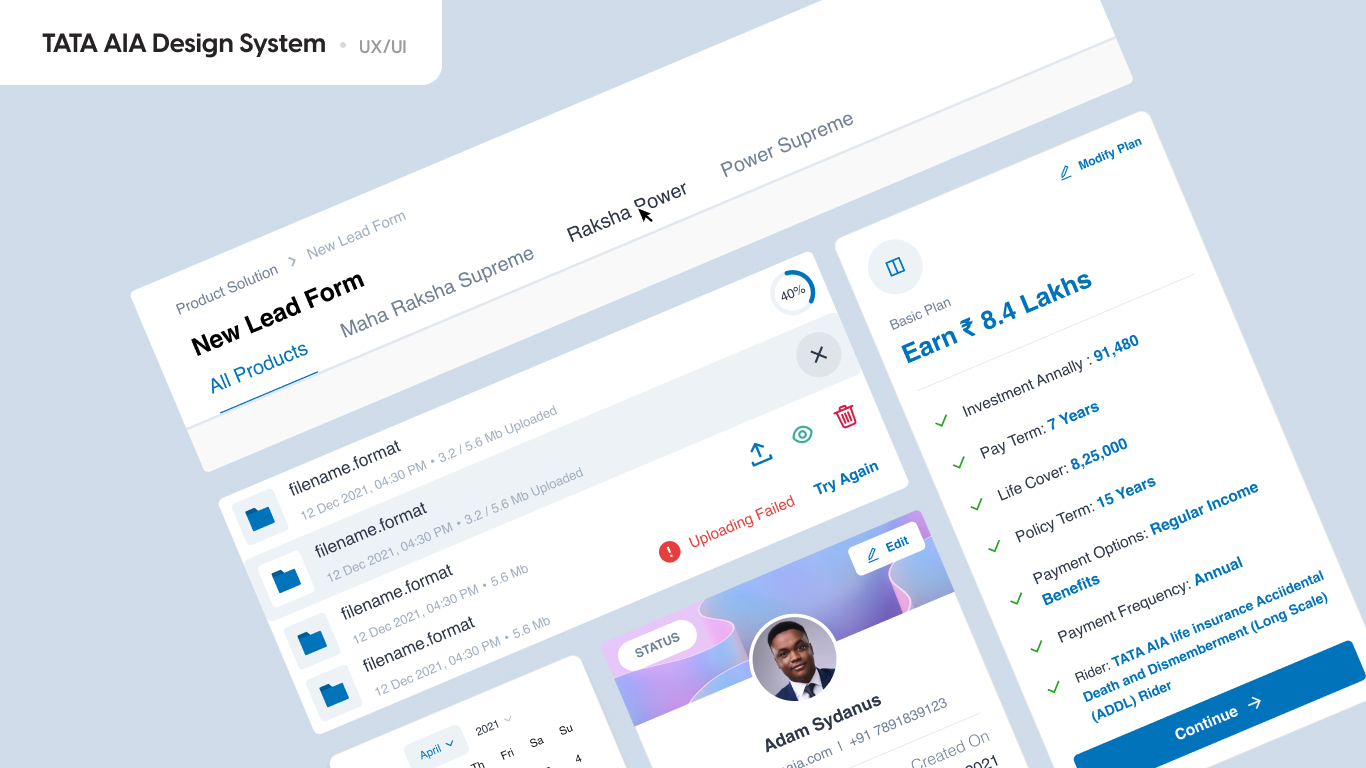
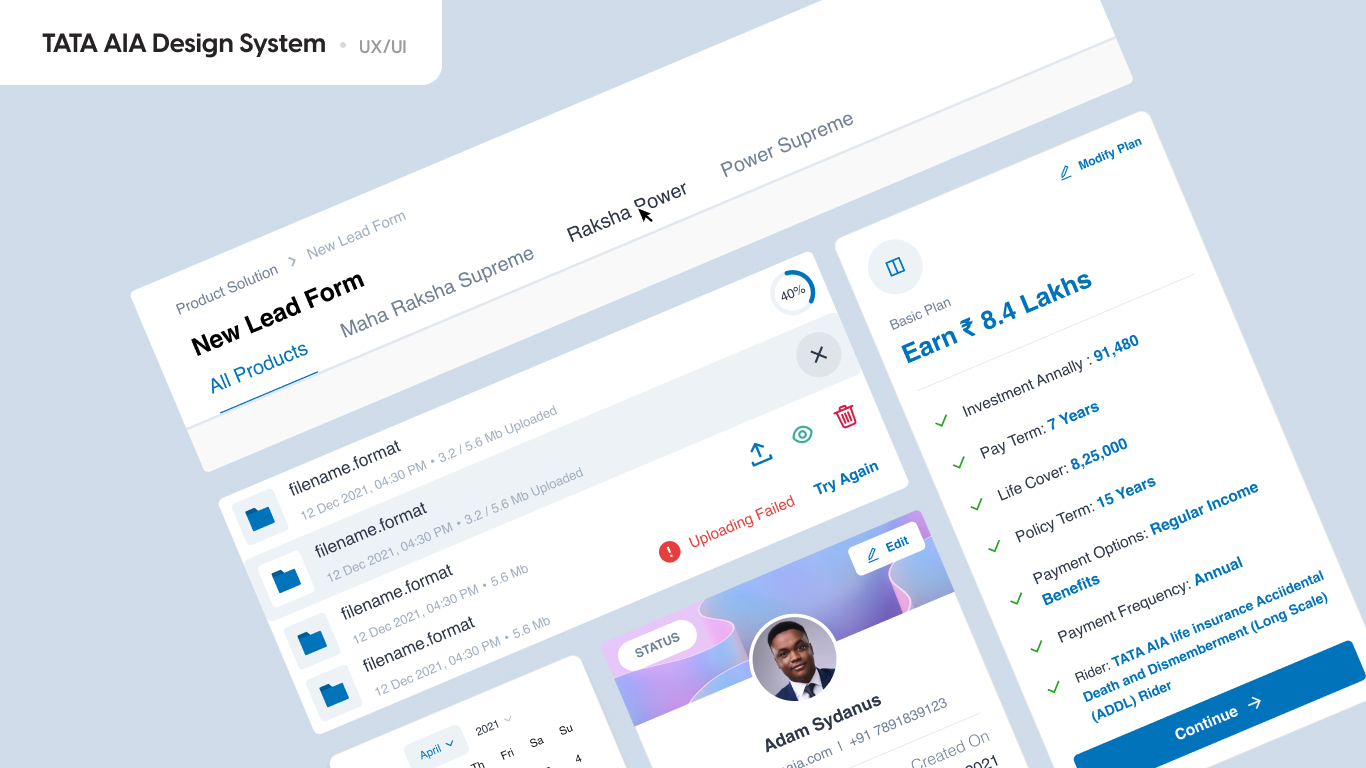
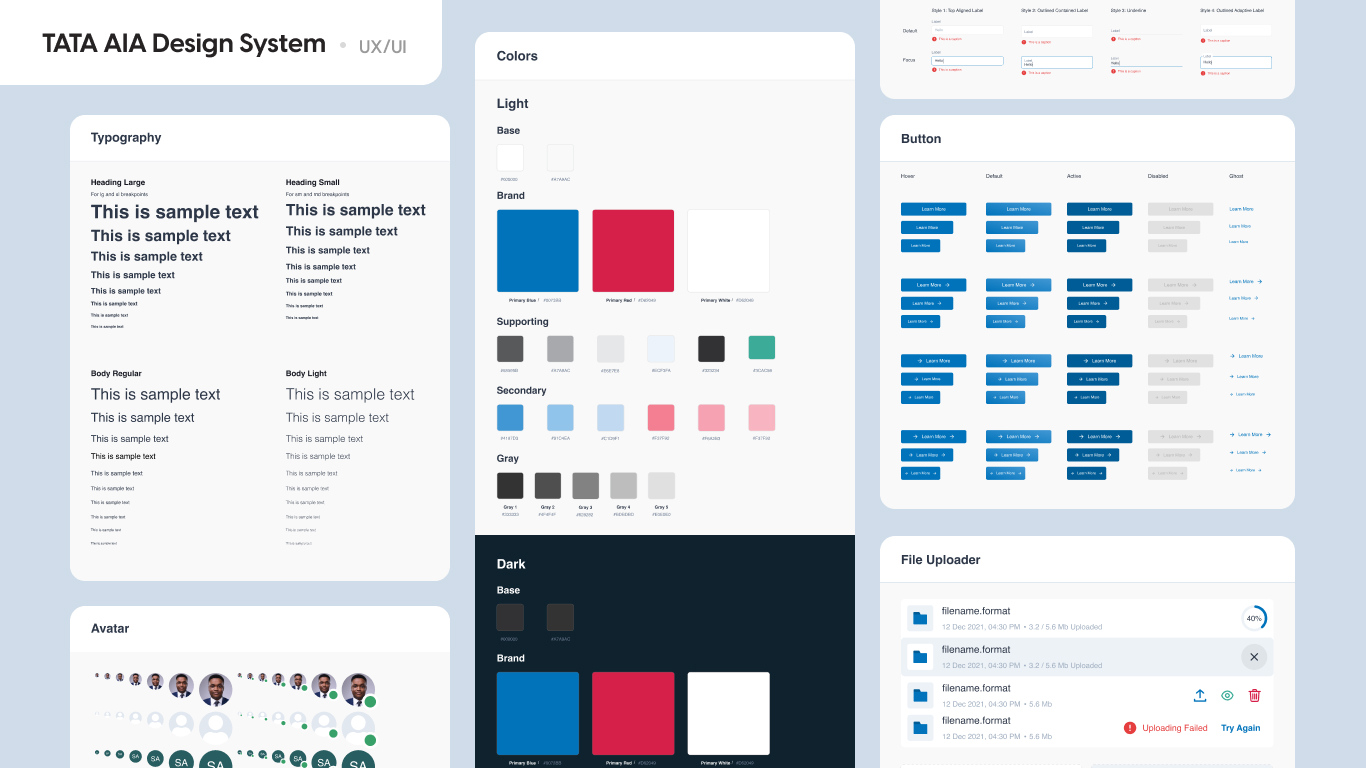
Introducing the TATA AIA Design System
A shining example of the power of design systems in SaaS is the TATA AIA design system we crafted in Figma. Let's explore how it revolutionized their product design:
1. Consistent Branding: The TATA AIA design system ensured a consistent visual identity, reflecting the brand's values and personality. A harmonized color palette, typography guidelines, and brand-specific elements created a cohesive and recognizable brand experience.
2. Reusable Components and Templates: The design system incorporated a library of reusable components and templates tailored to TATA AIA's needs. This modular approach streamlined the design process, allowing for quick and consistent iteration while maintaining brand consistency.
3. Customized Icons and Illustrations: The TATA AIA design system included a set of purpose-built icons and illustrations that added a unique touch to their SaaS application. These visual assets enhanced the storytelling and conveyed complex ideas in a visually engaging manner.
Unleashing the Impact of Design Systems:
Let's delve into the remarkable impact that design systems can have on SaaS applications:
Speed and Efficiency: Design systems in Figma streamline the design and development process, saving valuable time and resources. By providing a library of pre-defined components, UI elements, and templates, product owners can quickly assemble screens and iterate designs. This agility accelerates time-to-market and enables rapid product updates.
Scalability and Adaptability: As SaaS applications grow and evolve, design systems offer the flexibility to scale seamlessly. By providing a modular approach to design, product owners can add new features, expand functionality, and accommodate different user personas without compromising consistency. Design systems facilitate the agile growth of SaaS products.
Improved Collaboration and Communication: Design systems serve as a common language for designers, developers, and stakeholders. They establish a shared understanding and provide clear guidelines, reducing miscommunication and enabling efficient collaboration. Design systems promote a cohesive team environment, fostering innovation and creativity.
User-Centric Design: With design systems, SaaS product owners can prioritize user needs and create intuitive experiences. Consistent UI patterns, interactions, and information architecture enhance usability and user satisfaction. By aligning design decisions with user expectations, design systems drive customer-centric product development.
Conclusion
Design systems play a pivotal role in the success of SaaS applications, empowering product owners to create scalable, efficient, and user-centric products. The impact of design systems can be witnessed in the journey of TATA AIA, where the implementation of a design system revolutionized their product design and accelerated their growth. By embracing design systems in Figma, SaaS product owners can achieve consistency, scalability, streamlined workflows, and ultimately deliver exceptional user experiences. Embrace the power of design systems, and embark on your SaaS revolution with confidence, knowing that your products will be primed for success in the ever-evolving digital landscape.
Design Systems for SaaS Products: Everything You Need to Know


In the fast-paced world of SaaS, designing products that can scale and adapt to evolving market demands is crucial. Enter design systems in Figma, the key to creating exceptional SaaS applications. In this blog, we'll explore the significance of design systems for SaaS product owners and how they empower scalability and efficiency. Join us as we dive into the exciting journey of designing for the SaaS revolution, with a special focus on our work with TATA AIA and the design system we crafted. Get ready to uncover the secrets of success!
The Power of Design Systems for SaaS Product Owners:
Design systems act as a foundational framework for SaaS applications, ensuring consistency, scalability, and efficiency throughout the design and development process. Let's discover why they are essential for SaaS product owners:
1. Consistency and Brand Identity: Design systems establish a unified visual language, encompassing colors, typography, and UI elements that reflect the brand identity. By maintaining consistency, SaaS product owners create a memorable and trustworthy user experience, reinforcing brand recognition and loyalty.
2. Scalability and Efficiency: Design systems provide modular components and design patterns that can be easily reused and adapted. This scalability allows SaaS applications to grow and evolve seamlessly, saving time and effort in the design and development process. Design systems enable rapid iteration and deployment of new features, ensuring efficient scaling.
3. Collaboration and Streamlined Workflows: Design systems foster collaboration among designers, developers, and stakeholders by serving as a single source of truth. With Figma's collaborative capabilities, teams can work together in real-time, ensuring alignment and reducing miscommunication. Design systems streamline workflows, improve efficiency, and enable cross-functional collaboration.
4. Enhanced User Experience: Design systems enable SaaS product owners to create intuitive and user-friendly experiences. By incorporating established UI patterns, interactions, and information architecture, SaaS applications become easier to navigate, reducing friction and enhancing user satisfaction.
Why organization like TATA needed a design system?

At first glance, a design system might seem unnecessary for a sprawling conglomerate like Tata. With businesses ranging from steel production to e-commerce, wouldn't each brand require a unique design identity? Surprisingly, the answer is no. In fact, a well-crafted design system can be a powerful tool for even the most diverse corporations.
Here's why UI/UX consistency matters for Tata, and how we designed a scalable yet rational design system that provided a single source of components, patterns, and styles and unify disjointed experiences so that they are visually cohesive and appear to be part of the same ecosystem.
Introducing the TATA AIA Design System
A shining example of the power of design systems in SaaS is the TATA AIA design system we crafted in Figma. Let's explore how it revolutionized their product design:
1. Consistent Branding: The TATA AIA design system ensured a consistent visual identity, reflecting the brand's values and personality. A harmonized color palette, typography guidelines, and brand-specific elements created a cohesive and recognizable brand experience.
2. Reusable Components and Templates: The design system incorporated a library of reusable components and templates tailored to TATA AIA's needs. This modular approach streamlined the design process, allowing for quick and consistent iteration while maintaining brand consistency.
3. Customized Icons and Illustrations: The TATA AIA design system included a set of purpose-built icons and illustrations that added a unique touch to their SaaS application. These visual assets enhanced the storytelling and conveyed complex ideas in a visually engaging manner.
Unleashing the Impact of Design Systems:
Let's delve into the remarkable impact that design systems can have on SaaS applications:
Speed and Efficiency: Design systems in Figma streamline the design and development process, saving valuable time and resources. By providing a library of pre-defined components, UI elements, and templates, product owners can quickly assemble screens and iterate designs. This agility accelerates time-to-market and enables rapid product updates.
Scalability and Adaptability: As SaaS applications grow and evolve, design systems offer the flexibility to scale seamlessly. By providing a modular approach to design, product owners can add new features, expand functionality, and accommodate different user personas without compromising consistency. Design systems facilitate the agile growth of SaaS products.
Improved Collaboration and Communication: Design systems serve as a common language for designers, developers, and stakeholders. They establish a shared understanding and provide clear guidelines, reducing miscommunication and enabling efficient collaboration. Design systems promote a cohesive team environment, fostering innovation and creativity.
User-Centric Design: With design systems, SaaS product owners can prioritize user needs and create intuitive experiences. Consistent UI patterns, interactions, and information architecture enhance usability and user satisfaction. By aligning design decisions with user expectations, design systems drive customer-centric product development.
Conclusion
Design systems play a pivotal role in the success of SaaS applications, empowering product owners to create scalable, efficient, and user-centric products. The impact of design systems can be witnessed in the journey of TATA AIA, where the implementation of a design system revolutionized their product design and accelerated their growth. By embracing design systems in Figma, SaaS product owners can achieve consistency, scalability, streamlined workflows, and ultimately deliver exceptional user experiences. Embrace the power of design systems, and embark on your SaaS revolution with confidence, knowing that your products will be primed for success in the ever-evolving digital landscape.
.png)
















