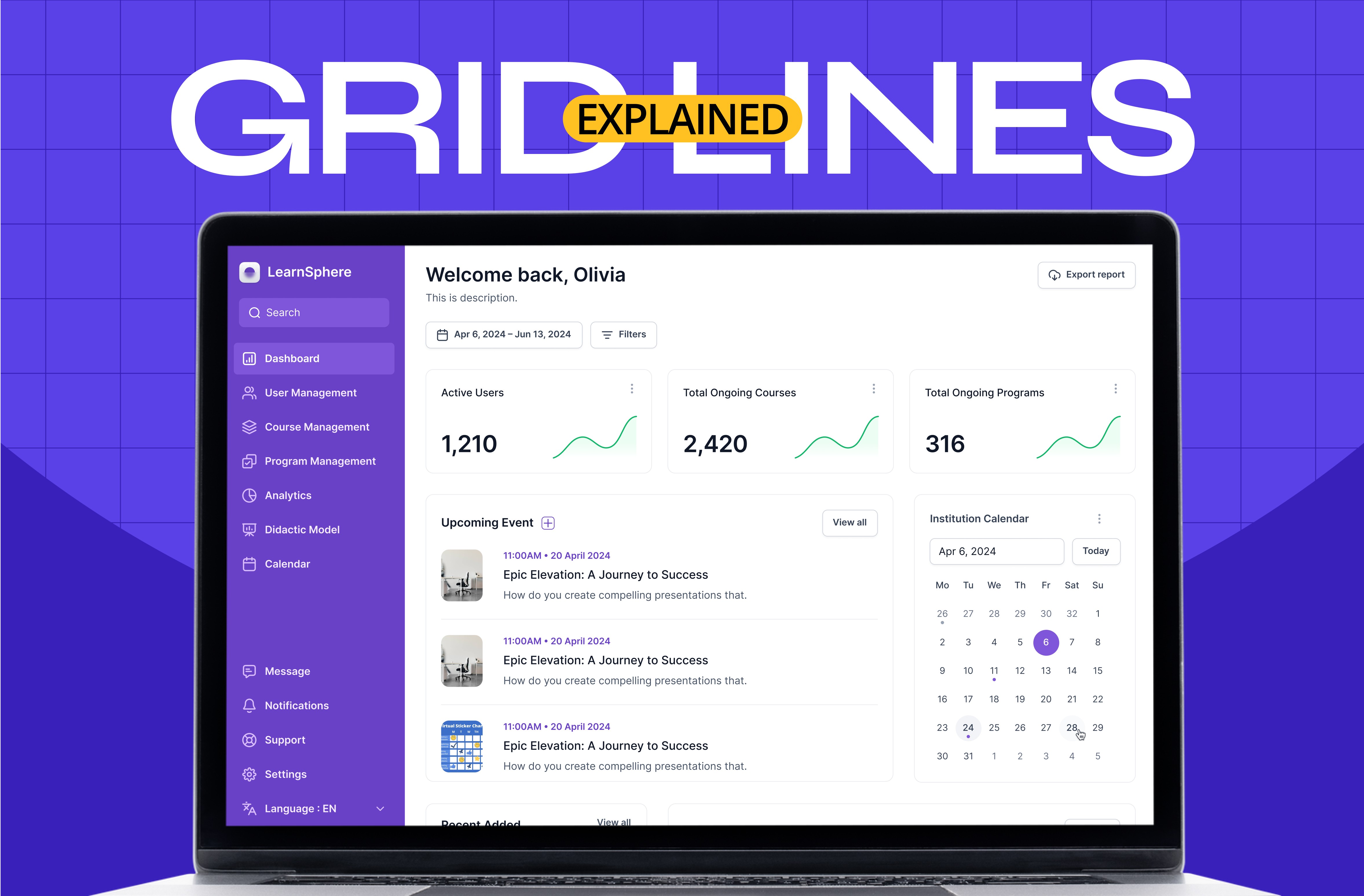
Grid lines are a fundamental tool that empowers you to achieve consistency, alignment, and balance in your layouts.
In this blog, we'll cover everything you need to know about grid lines in Figma, from the basics to advanced functions.
Understanding Grid Lines: The Building Blocks of Design
1. What Are Grid Lines?
Grid lines are invisible guides that create a framework for your design. They consist of horizontal and vertical lines that help you align and position elements with precision. Think of them as the skeleton that provides structure to your layout.
2. Why Are Grid Lines Important?
Grid lines ensure consistency, balance, and visual harmony in your designs. By aligning elements to the grid, you create a cohesive and professional look. Grids help users navigate your designs more easily, making information more accessible and enhancing the overall user experience.
Leveraging the Functions of Grid Lines in Figma
1. Alignment and Distribution: Grid lines in Figma help you align elements precisely. By snapping elements to the grid, you can ensure consistent spacing and positioning, creating a visually pleasing design. You can also use the grid to distribute elements evenly, making your layout more balanced.
2. Responsive Design: Grid lines play a crucial role in designing for different screen sizes and devices. Figma's responsive design features allow you to adapt the grid to different breakpoints, ensuring your design remains consistent and visually appealing across various devices.
3. Consistency and Efficiency: Grid lines streamline your design workflow by providing a consistent structure. They speed up your design process, making it easier to create new layouts and iterate on existing ones. Grid lines also facilitate collaboration among designers, ensuring everyone follows a unified approach to layout and alignment.
Advanced Techniques for Grid Mastery
1. Grid Overlays: Figma allows you to overlay grid lines on your design canvas, providing a visual reference as you position elements. This feature helps you maintain alignment and spacing throughout your design process.
2. Nested Grids: With nested grids, you can create more complex layouts by aligning elements to sub-grids within larger grids. This technique is particularly useful for designing intricate interfaces or grid-based systems.
Conclusion
Now that you've grasped the importance of grids in crafting structured and well-balanced UI/UX designs, it's time to unleash their full potential in Figma. By strategically utilizing Figma grids and mastering Figma snap to grid, you can streamline your design workflow and create seamless onboarding experiences. Remember, grids are not a restriction; they're your design partners in crime. Think of them as the underlying framework for a building – they provide a solid foundation for your design decisions while fostering flexibility and creative exploration. Embrace the power of Figma grids to experiment with diverse layout configurations, effectively organize and group UI elements, and achieve flawless responsiveness across various screen sizes. This will result in modular designs that adapt beautifully, ensuring your message is delivered flawlessly on any device.